
ブログのカスタマイズもしたいけど、コードとかの知識がゼロで四苦八苦なaoikaraです。だからカスタマイズしている方は本当に尊敬、いつも参考にしていて感謝、ありがたいです。
というわけで今回のテーマはそんなカスタマイズのひとつ…
トップページを一覧形式にする方法
についてです。結構前からやっていたので、若干今さら感があるのは内緒。
はてなブログでトップページの表示形式が一覧表示にできるようになった
今まで、はてなブログのトップページでは、記事が全面表示されていました。カスタマイズすることによって、一覧表示にする方法はあったんですが、このたびデフォルトで記事を一覧形式で表示できるようになったそうですね。※はてなProのみ
というわけで私も、
一覧形式の表示にしてみました!
パソコン版

スマホ版

スクロールすると…

コンパクトになって見やすくなりましたね。特にスマホも見やすい。気分によってまた変えるかもしれないんですが、今のところはこれでいこうと思います。
そこで、一覧表示にする方法や、タイトル部分のカスタマイズ方法でとても参考になったサイトなどをご紹介します。
トップページの表示形式を一覧表示にする方法
ざっくりとした手順は
- 「設定」>「詳細設定」>「トップページの表示形式(PC版)」>「一覧形式」
です。では順番に。
1.ブログの「設定」を開く
まずははてなブログの「設定」を開きましょう。
2.「詳細設定」を開く
次に、詳細設定を開きます。上にあるタブの中で、真ん中をクリック。

こんなページが表示されます。

3.「トップページの表示形式(PC版)」の「一覧形式」を選択

表示された画面を下にスクロールすると、「トップページの表示形式(PC版)」という項目があります。「全文形式」と「一覧形式」があるので、「一覧形式」を選択しましょう。
4.「変更」ボタンをクリック
あとは一番下まで画面をスクロールして、「変更」ボタンを押せば完了です。
タイトル部分をカスタマイズする方法
ただ一覧形式の表示にするだけだと、かなり無機質なデザインなんですよね。はてなブログのテーマにもよると思うんですけど、私はこんな感じでした。

うーん、タイトル部分が目立たなくて、記事の区切りがわかりづらい!と思ったので、タイトル部分を見やすくするカスタマイズを探してみました。そして、参考にさせていただいたのがこちらのサイトです。
id:northgeek さんのNorth-Geekというサイトを参考にさせていただきました。すごくたくさんのタイトル部分のカスタマイズがあります。これは便利!
上下2重線のデザインにしました
上記のリンク先の中で私がチョイスしたのは「上下2重線」のデザイン。こんな感じになります。

トップページから記事タイトルをクリックして、記事ページに飛ぶとこんな感じ。

シンプルで見やすくなりました。
CSSコードを入力する場所
上記リンク先で入手したコードはデザインCSSに入力します。その場所も解説。手順は
- 「デザイン」>「カスタマイズ」>「デザインCSS」
では、順番に解説していきます。
1.「デザイン」を開く
まずは「デザイン」を開きましょう。左にバーが表示されます。
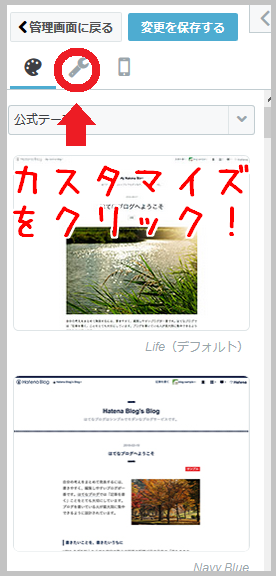
2.「カスタマイズ」を選択

バーの上に3つのマークが表示されます。そのうち、真ん中のスパナのようなマークが「カスタマイズ」こちらをクリックしましょう。
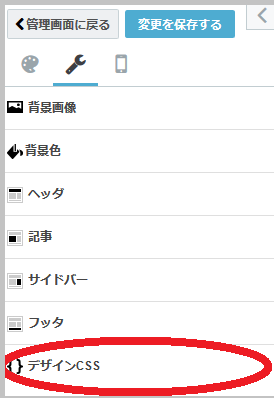
3.「デザインCSS」を選択

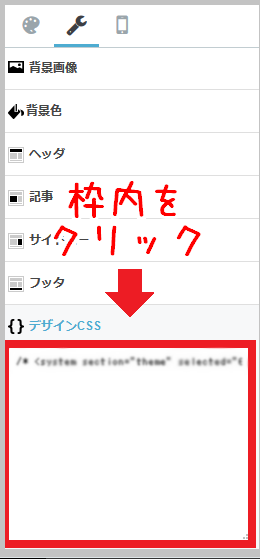
いろんな項目がが表示されるので、そのうちの一番下にある「デザインCSS」をクリックします。
4.デザインCSSの枠内にコードを入力

※プライバシー保護のため画像を加工しています。
クリックすると、こんな風に下に枠が出てくるので、この枠内をクリック。

※プライバシー保護のため画像を加工しています。
あとは入力画面に、コピーしたコードをペーストして、「変更を保存する」ボタンをクリックすれば完了です。
私なりにカラーをカスタマイズ
参考にさせていただいたサイトの2重線のカラーコードは「#CCC」で淡いグレーでした。それを「#BBC8F1」という淡いブルーのカラーコードに変更しました。
変更点:2重線の色
- #CCC→#BBC8F1
また、お好みのカラーに変更したい場合は、カラーコードのサイトで色から検索するとコードもすぐにわかりますよ。私は下記リンク先を使いました。
ちなみに「#BBC8F1」はこんな色。

右上に表示されている、薄い青っぽい色です。
カスタマイズは以上です。
余談:カード形式は試したけどやめた
私が購読しているブログの中では、カード形式という表示にしている方が多かったです。わたしも試してみました。たしかにパソコンだと見やすかったのですが、スマホで自分のブログのトップページを確認すると見づらかったので、私はやめました。
ただ、これは自分の好みだと思うので、カード形式が好きな方もいると思いますし、素晴らしいデザインもたくさんあります。気になる方は調べて見てください。
おわりに
というわけで一覧表示の方法や、ちょっとしたカスタマイズ、参考になるサイトをご紹介しました。参考にさせていただいたサイトの方々、ありがとうございます。これからも見やすいブログにカスタマイズしていけるよう、素人なりに学んでいきます!
良かったらポチッとください。
励みになります。
aoikara
▼お仕事のご依頼はこちらまで

