
最近はブログのカスタマイズのために画面を見すぎて目が痛いaoikaraです。老眼みたいに焦点が合わなくなってしまうこともあります。一時的にですけどね。気をつけないと。
というわけで本日のテーマは…
はてなブログのデザインを変更
です。
- もともとのデザインはこんな感じ…
- デザイン変更前にしておくこと
- デザインは「DUDE」をチョイス
- aoikaraオリジナルにカスタマイズ1:ヘッダー画像を変更
- aoikaraオリジナルにカスタマイズ2:ヘッダー画像を横いっぱいに表示するには?
- スマホも「DUDE」に!レスポンシブ対応にしました
もともとのデザインはこんな感じ…

非常にシンプルなデザインでした。名前のaoikaraにちなんでブルーの背景を選んでいたのですが、ちょっと殺風景すぎるのとサイドバーが狭くて見づらいので変更することにしました。
デザイン変更前にしておくこと
デザインCSSをコピーして保存しておく
デザインを変更すると現在設定されている「テーマ」「デザインCSS」「背景画像」が削除されてしまいます。
ブログのカスタマイズをするために「デザインCSS」にいろいろ入力していた方は、何もせずに変更してしまうと全て消えてしまいます!OH NO!
そのため、カスタマイズを残したいという方は必ず「デザインCSS」に入力したコードをコピーし、メモなどに保存しておきましょう。
デザインCSSの保存の仕方
ブログのメニューから「デザイン」を選択する。

左側に3つのメニューが出てくるので、一番左のスパナのようなマークを選択します。

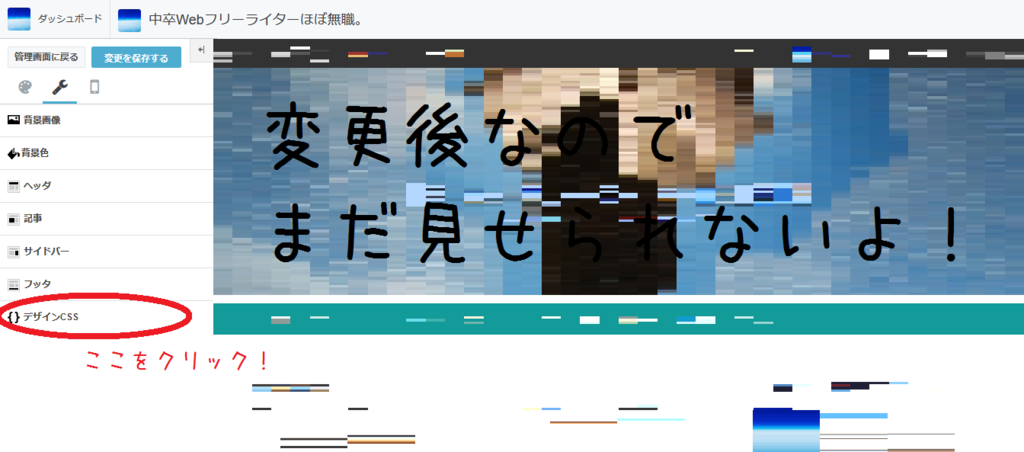
一番下にある「デザインCSS」を選択します。

※完成後の画像なので隠しています(今ブログで見えてるんですけどねw)
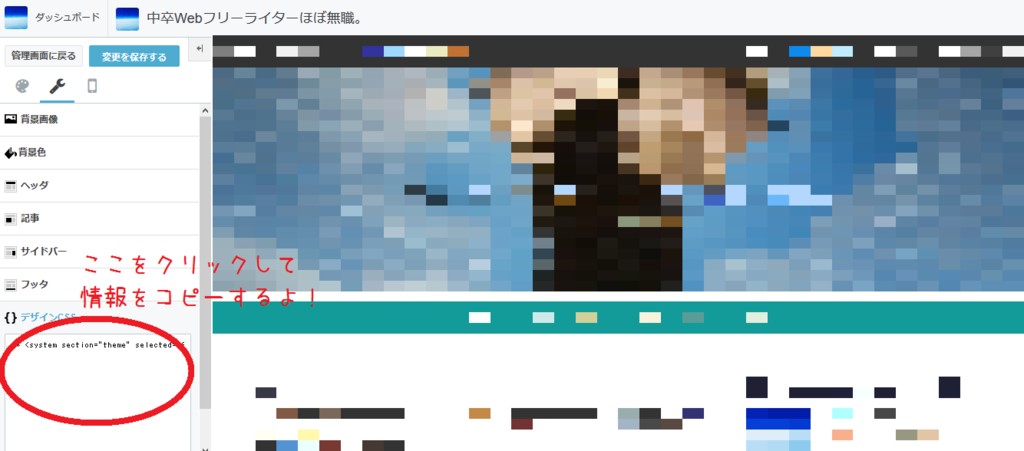
下の欄をクリックすると情報が表示されるので、それをコピーしましょう。

あとはメモなどに貼り、デザインを変更してから、また同じ欄に貼り付けましょう。
デザインは「DUDE」をチョイス
さまざまなデザインがあったのですが、なかでも人気の「DUDE」を選びました。こちらがデモデザインです。

DUDEは”気取ったオシャレ”がコンセプトの、シンプルな2カラムテーマです。
とのことでたしかにおしゃれですよね。フォントやサイドバーのデザインを気に入ってこちらにしました。
初期デザインはこんな感じになりました

デザインCSSも変更していない状態です。ここから、さらに私オリジナルのカスタマイズにしていきたいと思います。
aoikaraオリジナルにカスタマイズ1:ヘッダー画像を変更
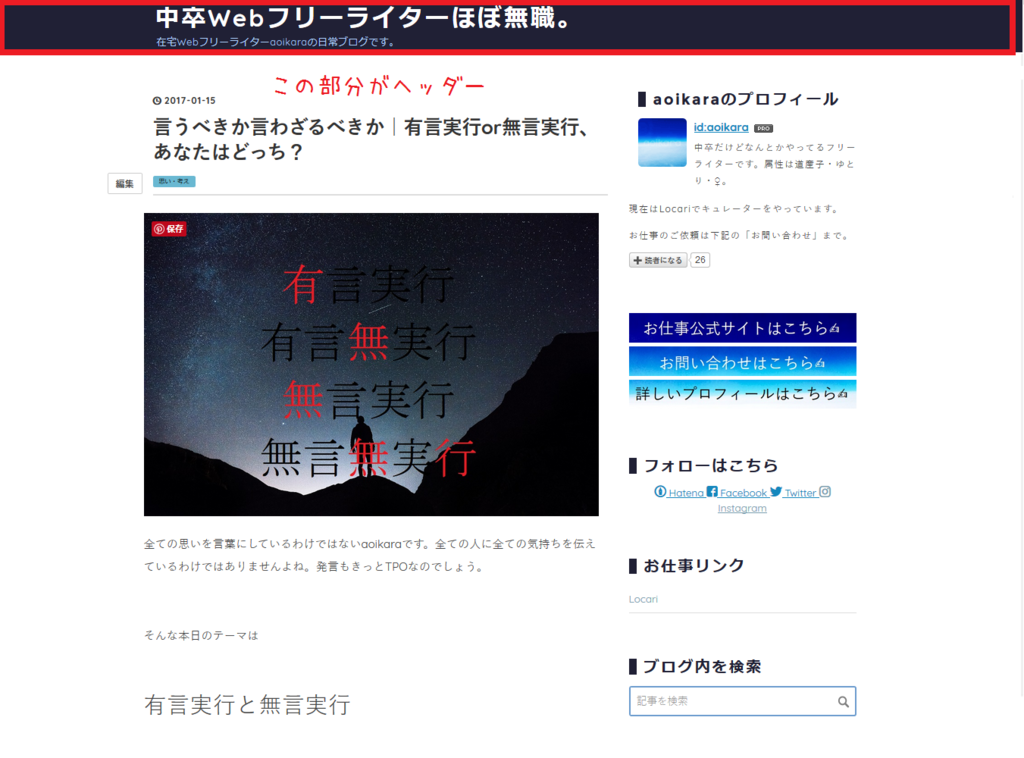
ヘッダーというのはブログタイトルが書かれている部分のことです。

今のままだとシンプルすぎるので、ヘッダーを別の画像に変更することにしました。
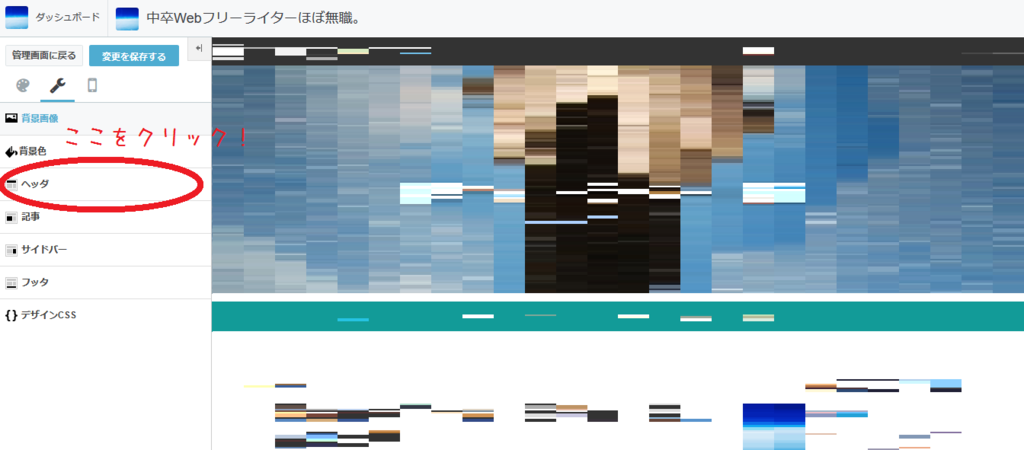
1.「デザイン」>「スパナ」>「ヘッダ」を開く
まず、先ほどと同じようにブログのメニューから「デザイン」を開き、左側に表示される真ん中のスパナマークをクリックします。さらに上から3番目に表示される「ヘッダ」をクリックしましょう。

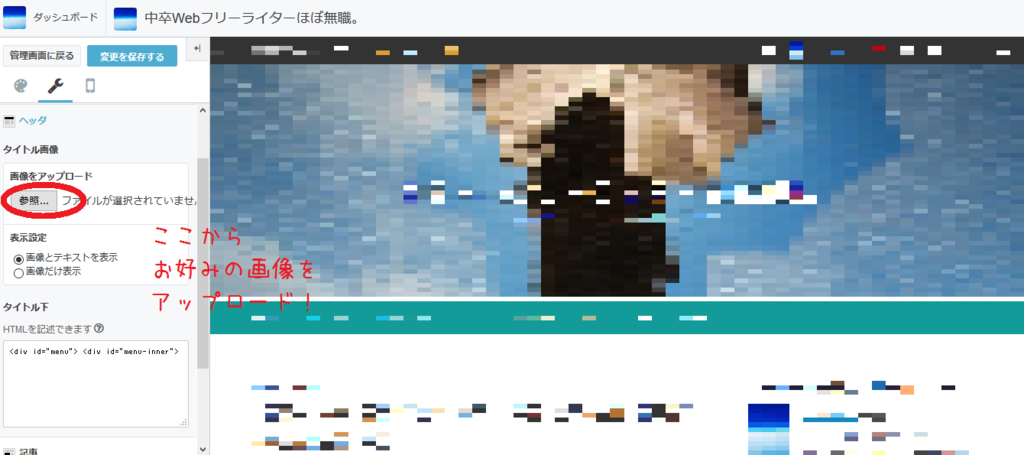
2.「画像をアップロード」の「参照」から画像をアップロードする
「画像をアップロード」という項目の下に「参照」が表示されるので、ここをクリックして自分のパソコンのなかにある画像をアップロードしましょう。

ちなみに私はこちらのフリー画像をパソコンにダウンロードしておきました。

名前のaoikaraの青いにもかかっていますし、なんがアートで素敵な画像だと思ったので。切り取る場所を設定します。
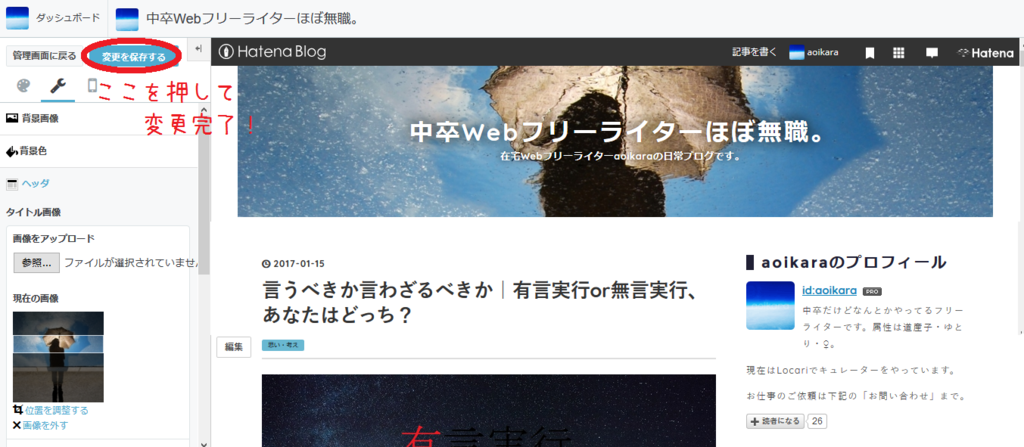
3.「変更を保存する」で変更完了
画像を設定したら水色の「変更を保存する」ボタンをクリックします。これでヘッダ画像の変更は完了です。

こんな風に表示されるはずです。画像を変えるだけでもオリジナル感が出ますね~。

aoikaraオリジナルにカスタマイズ2:ヘッダー画像を横いっぱいに表示するには?
できればヘッダー画像を横いっぱいにしたいのですが、どうも端っこが途切れてしまいます。実はデザインCSSにコードを入力することで、大きさも変更できるようです。そのことについて詳しく書いてるのがこちらのサイト。
私のブログでも試してみた結果…

やったー!きちんと横までびっしり画像が表示されました。
スマホも「DUDE」に!レスポンシブ対応にしました
レスポンシブ対応って何?
レスポンシブ対応というのは、パソコンと同じデザインでスマホも表示するということ。設定してないとめっちゃシンプルなデザインが表示されてしまいます。こんな風に。

悪くはないけど簡素すぎますよね。これをレスポンシブ対応に設定すると、パソコンのデザインをスマホ用に変換できるのです。
「DUDE」のレスポンシブ対応設定のやり方
「DUDE」は非公式なデザインなので、もともとはレスポンシブ対応していませんでした。しかし、先人たちのおかげでレスポンシブにも対応!下記のサイトを参考にしました。
ここのサイトのコードをデザインCSSに挿入して、レスポンシブ対応に設定することできちんとスマホでも表示されるようになります。このデザインCSSにコードを入れる作業がないとうまくスマホに表示されないので注意!
デザインCSSのコードについては上記を参考に。レスポンシブ対応の設定だけさらっと紹介します。
まず、ブログのメニューから「デザイン」を開き、左の3つのメニューから一番右のスマホのマークをクリックします。さらに一番下の「詳細設定」を開きましょう。

こんな風に「□レスポンシブデザイン」と表示されるので、□にチェックを入れます。

するとスマホではなくパソコンのデザインが表示されるはずです。下記のように。

先ほどと同じく「変更を保存する」をクリックして、スマホで確認してみると…

ご覧の通り、スマホでもパソコンと同じように表示されています。これでスマホのデザイン性も高くなりましたね!
デザインのカスタマイズは以上です。
ほかにも変わっている点があるのですが、それはまた後日説明します。楽しいけど目が疲れます~適度に休みながらやらないとね。
ご紹介させていただいたサイトの方々、本当にありがとうございました!
aoikara
▼お仕事の依頼こちらまで
