
休みだけどブログ更新しているaoikaraです。これは3月のストックしておいた分の記事なので、そのうち更新が止まるかも(笑)
というわけで今回のテーマは…
Feedlyボタンを設置
です。
「Feedly」って何?
まずFeedlyのご説明。Feedlyというのは、サイトの更新情報を管理できるサービスのこと。気になるサイトがあったら新しい情報が気になりますよね。その新しい情報をすぐに受け取れるというシステム。
更新情報をチェックしたいサイトが複数あると、いちいちそのサイトを見て確認するのって面倒ですよね。そこで一括管理できるシステムがあると便利。それができるのがFeedlyというわけです。
Feedlyの詳しい解説や、登録方法については別記事でご紹介しています。
「Feedlyボタン」を設置するメリットって?
はてなアカウント以外でも読者になれる
そして、私のサイトからすぐにFeedlyに登録してもらえるように、Feedlyボタンを設置しました。なぜかというと、はてなアカウントを持っていない方にも見ていただき、読者になってもらいたいと思ったからです。
はてなブログでは、はてなアカウントを持っていると読者になり、更新情報が見られます。しかし、アカウントを持っていないと、いちいちサイトを見ないと新しい記事があるかどうかわからないんです。
そこで、はてなアカウントを持っていなくても、ブログの情報を見られるように、Feedlyボタンを設置しました。私のブログを読んでくださっている方は、Feedlyに登録していただくのも一つの手です!
まあ、現在は1人しかフォロワーがいないんですけどね(笑)
というわけで、Feedlyボタンの設置方法について解説します。
Feedlyボタンのコード取得方法①基本的なやり方
まずはFeedly公式のボタンの設置方法を解説。コードを取得し、はてなブログに貼るという手順です。それではチェック!
1.「Feedlyボタンのコード作成」公式ページを開く
まずは、Feedlyのボタンのコードを作成するページにアクセスしましょう。下記リンク先でコードを作成できます。
こういうページが表示されます。

2.Feedlyボタンのデザインを選ぶ
まずはFeedlyボタンのデザインを選びます。

サイズもいろいろ、デザインもいろいろあります。お好みのデザインをクリックしましょう。

私は左下のマットなデザインのものを選びました。
3.ボタンを設置したいサイトのURLを入力
続いて、Feedlyボタンを設置したいサイトのURLを指定の場所に入力しましょう。ここです!

サイトのトップページのURLを入力しましょう。私の場合はこんな感じ。

4.ボタンのコードを取得
URLを入力すると、ボタンのデザインの確認と、コードの取得ができます。

ここで取得したコードを、サイトやブログなどの貼りたい場所に設置すれば完了です。はてなブログへの設置方法は後ほど解説します。
Feedlyボタンのコード取得方法②カスタマイズする場合
Feedlyボタンのデザインをカスタマイズして、ブログやサイトに設置する方法もあります。私はこちらを採用していて、サイドバーと記事下にほかのフォローボタンと一緒に表示しています。
サイドバー

記事下

詳しいカスタマイズの方法はshunさんの「いつから俺ができないと錯覚していた?」の下記リンク先の記事を参考にさせていただいたので、詳しく知りたい方は是非ご覧ください。
▼関連記事はこちら
はてなブログに設置する方法
はてなブログでFeedliyボタンを設置したい場合の、場所別にコードを貼る場所をご紹介します。
サイドバーに設置したい場合
サイドバーというのは私のブログだと、パソコンだと右側に表示されているバーです。スマホだと記事の下にスクロールすると見られるでしょう。Feedlyボタンを設置すると、こんな感じです。

コードを入力する場所は
- デザイン>カスタマイズ>サイドバー>モジュールを追加>HTML
まずはデザインを選択します。左側にメニューバーが表示されるので、スパナのようなマークの「カスタマイズ」をクリックしましょう。

※広告を非表示にしています。
左側のサイドバーにいろんな項目が一覧で表示されます。そのうち「サイドバー」を選択。

サイドバーに設置しているいろんな項目が表示されるので、一番下までスクロールしましょう。

一番下にある「モジュールを追加」をクリックします。

サイドバーに追加したい項目の一覧が表示されます。

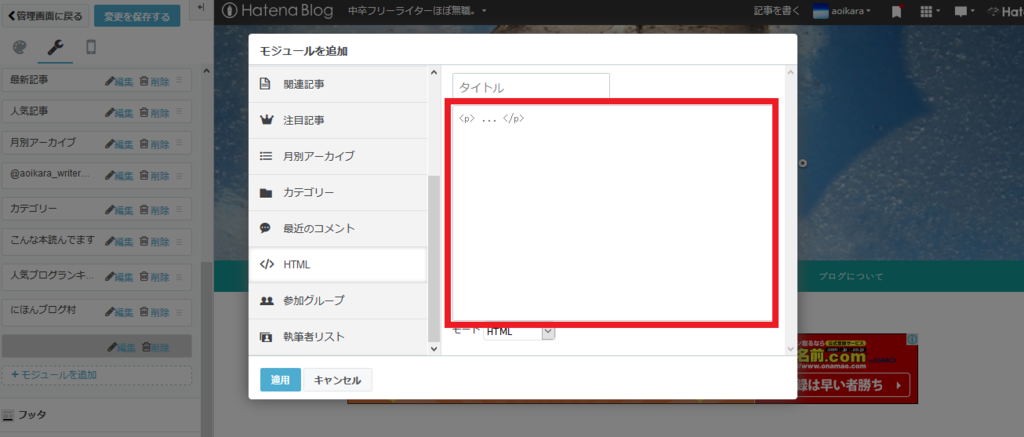
下にスクロールして「HTML」の項目をクリックしましょう。

あとは赤枠の場所で、先ほど取得したFeedlyのコードを貼り付ければOKです。コピー&ペーストで完了。

あとは「適用」ボタンをクリックして、「変更を保存する」をクリックすれば、サイドバーにFeedlyボタンが表示されるはずです。

記事上に設置したい場合
記事を開いたときの上部分に表示したい場合は
- デザイン>カスタマイズ>記事>記事上
の順に表示させて、コードを入力します。
まずは「デザイン」を開き、左のバーに表示されているスパナのようなマークの「カスタマイズ」を選択します。

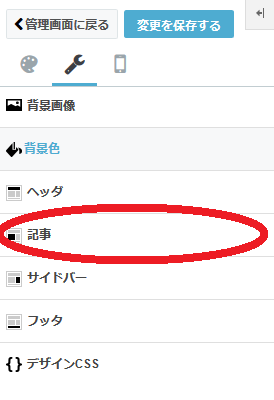
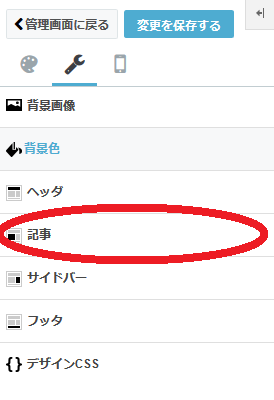
たくさん表示されている項目のうち「記事」を選択します。

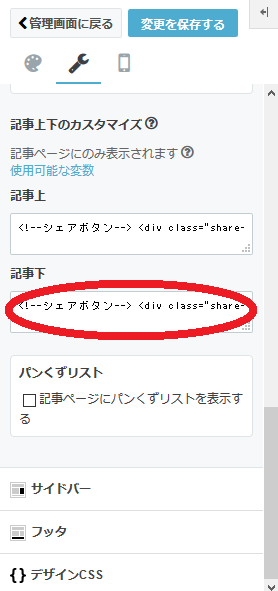
スクロールして「記事上下のカスタマイズ」から「記事上」をクリックすると、コード入力画面になります。

ここに取得したFeedlyのボタンのコードを入力しましょう。コピー&ペーストで完了。
記事下に設置したい場合
記事下にFeedlyボタンを設置したい場合の解説です。
- デザイン>カスタマイズ>記事>記事下
の順に表示させてコードを設置できます。
まずはデザインを選択します。左側にメニューバーが表示されるので、スパナのようなマークの「カスタマイズ」をクリックしましょう。

いろんな項目が表示されるので、そのうち「記事」を選択します。

スクロールして「記事上下のカスタマイズ」から「記事下」をクリックすると、コード入力画面になります。

ここに取得したFeedlyのボタンのコードを入力しましょう。コピー&ペーストで完了です。
Feedlyボタンの設置方法については以上です。便利だと思うので、ボタンを活用したいという方は、ぜひぜひ参考にしてくださいね。
良かったらポチッとください。
励みになります。
aoikra
▼お仕事のご依頼はこちらまで

